YouTubeを運営するうえで、とっても重要なのがサムネイルの作成です。サムネイルを作る方法はいろいろあって、「パワーポイント」や「Canva」を使用して作成したり、PremiereProでもサムネイルを作成することができます。
でも再生回数を伸ばすとなると、ほかのソフトではできない高い機能がたくさんそろっているPhotoshopがおすすめです。Photoshopなら、かゆいところにも手が届くのです。
ここではサムネイル作成にPhotoshopを使うメリットやどんなことに注意しながら作成していけばよいのかをご紹介しています。
サムネイルの重要性
視聴者はサムネイルを見て、動画を見るかどうかを判断します。
そして視聴者がサムネイルをクリックする回数が増えれば増えるほど、その動画は視聴者が求めている動画だとYouTubeのアルゴリズムは認識します。
このように認識されると、YouTubeのホーム画面に「おすすめ動画」として表示される回数も増え、動画が視聴者の目にとまる頻度も増えます。そして動画が視聴者の目にとまる頻度が増えると、チャンネル登録者数の増加にもつながります。
このようなYouTubeの仕組みを考えると、サムネイルは動画の再生回数とチャンネル登録者数をあげるのに、とても重要度が高いことがわかります。
サムネイルをPhotoshopで作成するメリット
今やサムネイルを作成できるソフトはたくさんありますが、思いのままの編集がしたいならPhotoshopがおすすめです。仕事としてサムネイルを作成する際にも、データの共有がしやすく、修正も簡単にすることができます。AdobeCCコンプリートプランを購入しているなら、Photoshopを使わない理由がありません。
- ほかのソフトではできない高い機能がたくさんそろっているので、思いのままの編集ができる。
- 作業時間を短縮できる便利な機能がそなわっている。
- AdobeのアプリケーションであればPSD(PhotoShopDocuments)データを直接読み込んで利用することができる。
- 企業から仕事を受ける際に、データの共有がしやすい。
- 「Adobe Fonts」を使うことができる。(Photoshopの購入でAdobeのアカウントが作成できます)
Photoshopの凄い機能 勝手にランキング【ベスト3】
1.選択とマスク機能
写真を切り抜くときに自動で被写体を選択してくれたり、動物や人の髪の毛など細かい物も簡単に切り取ってくれます。合成するときや物を消したいときにとても便利です。
2.スタンプツール
人物画像のレタッチなどで、シミを消したり肌を綺麗にしたいときは、スタンプツールが大活躍します。小さなものを消したいときは、スタンプツールを使って綺麗に仕上げることができます。
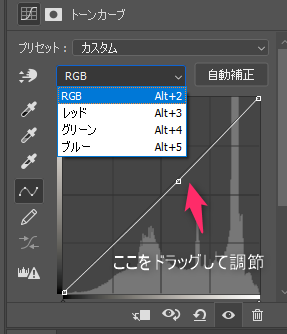
3.トーンカーブ
画像の明るさやコントラスト、色調を調整する機能で、「RGB」「レッド」「グリーン」「ブルー」の4つのチャンネルから選択して、カーブの位置を変えることで画像全体の色調を調整することができます。トーンカーブ自体を直接ドラッグして調節するため、微調整がしやすいです。

サムネイル作成をするときのポイント
サムネイルの作成にはPhotoshop!ということで、作成の際のポイントをいくつかご紹介していきます。
画像のサイズと解像度
YouTubeの推奨するサムネイルのサイズは「1280×720px」です。比率が違うと画像の上下が自動的にトリミングされてしまって、せっかく作った画像が切れてしまいます。
また解像度が低いと画質が荒くなって映像やテロップが見にくくなり、逆に解像度が高すぎると容量が大きくなって、動画の読み込みに時間がかかってしまいます。ちょうどいい解像度でなければ視聴者の離脱の要因となってしまいます。
アスペクト比:画像の縦と横の長さの比率のこと
解像度:画質のこと(ピクセルの数が多いほど解像度が高くなり、画質も良くなります)
ファイル形式
YouTubeで利用可能なJPEG、GIF、GMP、PNGどれを利用してもいいのですが、下記の形式がおすすめです。
- JPEG ジェイペグ : 写真に最適 文字や図形には不向き
- PNG ピング : 写真以外の画像に最適
PSD(PhotoShop Documents)ファイルで別途保存しておくと、レイヤー情報などをあとから編集できるので便利です。
動画のイメージにあったわかりやすくてインパクトのあるテキストを入れる
画像に入れるテキストも、クリック数をあげるためにとても重要です。
画像だけだと内容が伝わりにくく、視聴者の興味を惹きにくいことがあるので、わかりやすくてインパクトのあるテキストを入れて内容をイメージしやすくしましょう。
動画のジャンルや伝えたい内容に合わせて文字のフォントやサイズ、配置なども工夫しましょう。
ここで注意するのは、たくさん情報を詰め込み過ぎるのはやめましょう。ごちゃごちゃして逆にわかりにくくなってしまいます。文言はなるべく4語以下におさえましょう。
フォントは、デザインフォントより普通のゴシック体や明朝体をベースとしたものが読みやすくなります。
サムネイル作成でよく使うフォント
平成角ゴシック
源ノ角ゴシック
源ノ明朝
源界明朝
動画のイメージにあったインパクトのある画像を選ぶ
動画コンテンツをクリックしてもらうために、視覚的にぱっと見てわかりやすいインパクトのある画像を選びましょう。
とはいえ内容とイメージがあっていないと、視聴者はすぐに離脱してしまいます。
動画のイメージを優先して、そのうえでインパクトのある画像になるよう工夫をしましょう。
インパクトのあるシーンや下記のようなインパクトのあるリアクションの画像はおすすめです。
人は人の顔を無意識にみてしまうという傾向があるため、人物の画像を入れることはおすすめです。


大まかなレイアウトを考える
人は左から文字を読む傾向があるので、重要な文字は左上に置くほうが目に止まりやすいといわれています。
最初に大まかに下記内容の配置などを考えて、作成しながら変更を加えていきましょう。
- 文字
- 人物や物
- 背景のイメージ
サムネイルの右下に再生時間が表示されるので、文字や画像が被らないよう注意しましょう。
伸びているサムネイルを参考にする
いきなり自分の知識だけで作成するのではなく、まずは同じジャンルで伸びている動画のサムネイルを参考にしてみましょう。
再生回数の多い動画のサムネイルには共通しているパターンがあるので、スクリーンショットをとったりして見比べて、クリックが伸びている法則を探り、参考にしましょう。
まとめ
サムネイルが視聴者の目にとまらないと動画は再生してもらえません!それだけ重要度の高いサムネイルなので、細かいところにもこだわりたいですよね。他のソフトにはない高い機能をそなえたPhotoshopなら、きっと編集も思いのまま。AdobeCCコンプリートプランを購入しているなら、Photoshopを使わない理由がありません。