ヒューマンアカデミーたのまな【Adobeベーシック講座】受講開始から2ヶ月目にして、気になっていた「After Effects講座」の受講も開始することにしました。初めてさわったAdobe製品である「Premiere Pro」や「Photoshop」ではかなり苦戦しましたが、少し慣れたこともあり、「After Effects講座」の学習では、アニメーションに動きをつけるなど楽しさを感じることができました。
習得にかかる大よその目安
After Effectsの基礎レベル(After Effectsの基礎や使い方を覚えるまで):約1〜2ヶ月間
After Effectsの仕事レベル(After Effectsを使って実際に収入を得るまで):約3ヶ月〜半年間
「Premiere Pro講座」と「Photoshop講座」を1ヶ月間受講してみての感想は下記のリンクをクリックしてみて下さい。
「After Effects講座」受講の感想
教程1_After Effectsの基本を学ぼう
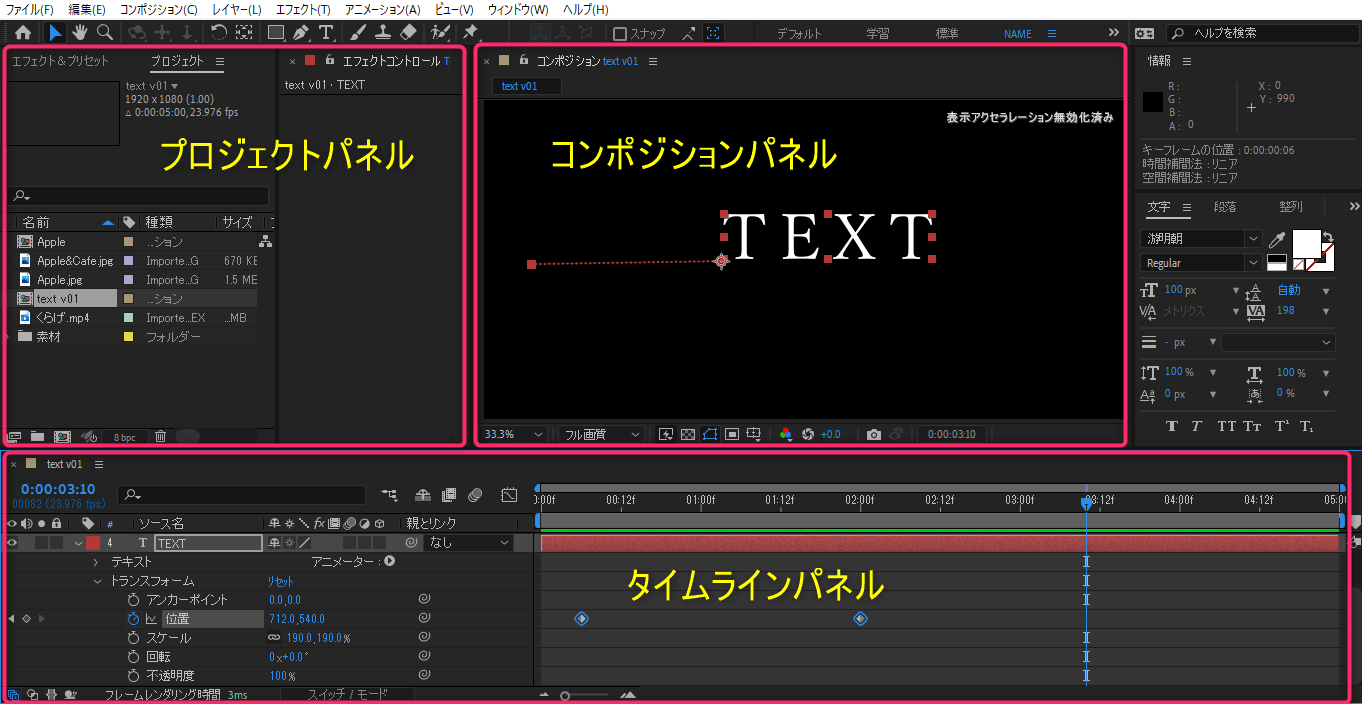
パネルを出したり削除したり移動させたりして、使い勝手がいいように自分好みのワークスペースに保存します。エクセルやワードにはワークスペースを保存するという概念がないので、Adobe製品の使い始めは意味がわかりませんでしたが、今回3つ目のアプリとなるため、ここはさっと設定完了です。After Effectsにはタイムラインとレイヤーがあり、Premiere ProとPhotoshopの機能をミックスさせたような感じです。
学習内容
After Effectsについて
起動と初期画面の説明
標準ワークスペースについて
ワークスペースを作成
ワークスペースを保存
環境設定を調整
プロジェクト設定
レイヤーについて理解する
プロジェクトの保存
ファイルの管理
教程2_ テキストを使ったアニメーション
PremiereProでは動画の設定を「シーケンス」と呼んでましたが、After Effectsでは「コンポジション」となります。ちなみにPhotoshopではカンバスサイズです。まずはこの設定をして、テキストアニメーションやその他いろいろなアニメーションは「レイヤープロパティ」で設定します。これはPremiereProでいう「エフェクトコントロール」でしょうか。場所や呼び名は違うものの、素材の管理の仕方など基本的なところは今まで学習してきたアプリと似ていて、呑み込みがずいぶん早くなってきました。

1週間程ぶりにAfter Effectsを起動させましたが、やっぱりさわってないと操作をすっかり忘れてしまうんですね。かなりさかのぼっておさらいをすることになってしまい、少しでも毎日さわるという事は大事ですね。動画講座では、学習内容ごとに講座をわけてくれているので、わからない項目をピンポイントでおさらいをするのにとても便利でした。
学習内容
新規コンポジション作成
テキストレイヤー作成
テキストの編集
レイヤープロパティ
キーフレームアニメーション
キーフレームの種類
グラフエディタで調整
別のテキストアニメーションを作成しよう
プリセットを使ったテキストアニメーション
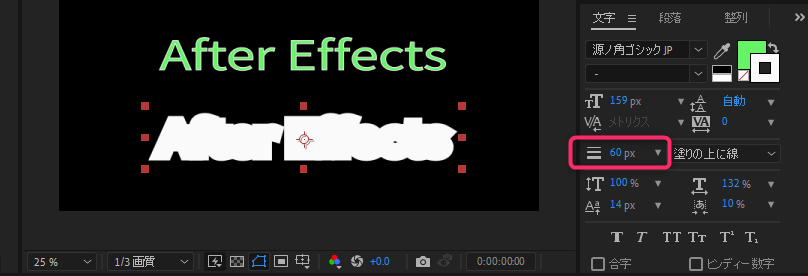
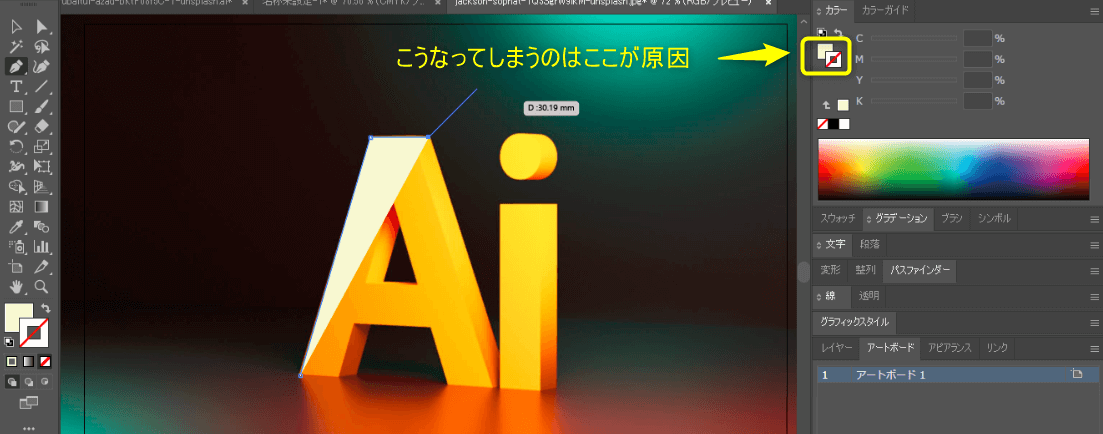
テキストレイヤーを作成する際に、動画講座と同じ手順で操作しているつもりが、どうしても下の画像のようにつぶれた「After Effects」になってしまい、あれこれやってみたのですが解決できませんでした。これはテキストの外の白線が太すぎる「60px」になっていたことが原因だっただけなんです。ほんとに簡単でちょっとしたことだったのですが…。最終的にメールで質問して教えていただきました。質問できる環境は、とてもありがたいです。

教程3_シェイプを使ったアニメーション
シェイプの数も増えて動きも複雑になってくるので、何度も動画を確認して仕組みや手順を覚えます。奥が深すぎてかなり手強そうです。
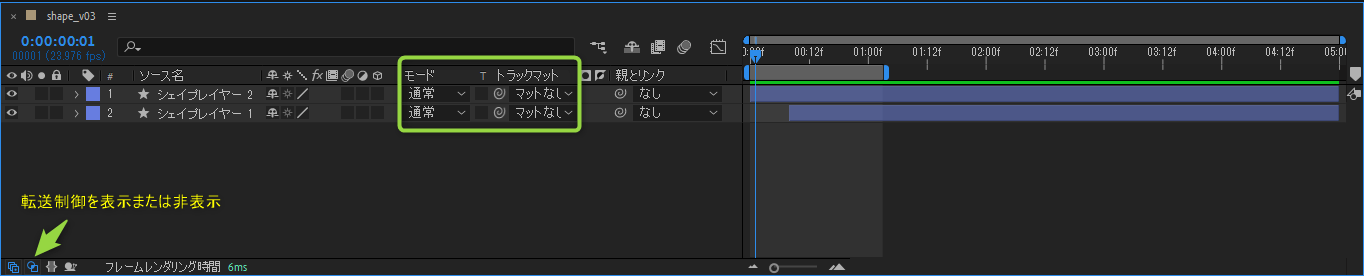
トラックマットはPhoshopにある「クリッピングマスク」のことですね。After Effectsのトラックマットはタイムラインで操作できるツールですが、デフォルトでは表示されていないことがあります。タイムラインの左下にある「転送制御を表示または非表示」をクリックするとタイムライン上に「モード」と「トラックマット」の項目が表示されます。

エフェクトの数は膨大で、エフェクトごとにプロパティを設定します。すべて覚えることは至難の業で、調べながらという感じです。エフェクトは上から順に適応されるので、かける順番は大事なんですね。
学習内容
シェイプレイヤーの作成
シェイプを動かしてみよう
簡単なシェイプアニメーションを作成しよう
シェイプとテキストを使用したアニメーション
エフェクトを利用したシェイプアニメーション
教程4_ 最終の動画を完成
最後の教程では、動画データに対してエフェクトやエクスプレッションを使用して、いろいろな加工を加えていくということをしていきます。また教程2や3で作成した動画素材と組み合わせて、最終的な動画の書き出しの方法を学習します。
ペンツールでただの直線を引くだけなのに、まったく動画のようにうまく線が引けませんでした。ここもかなり悩みました。ペンツールを使用するには結構コツがいります。後々知ったんですが、Illustrator教程3のペンツールのところで使い方を詳しく教えてくれています。Illustratorを使い慣れてる方にとっては難なくできる作業だと思いますが、初めての方は、「Illustrator教程3のペンツール」を先に学習するといいかもしれません。
学習内容
RGBとRGBA
背景を作成する
エフェクトを利用したカラー調整と加工
背景の上に作成したコンポジションを設置
音声素材の読み込みと配置
動画の書き出し方法
《覚え書き》
動画は基本的に「RGB」といわれるカラーチャンネルで表現されていますが、After EffectsではRGBの書き出しだけではなく、透明部分の情報(アルファチャンネル)も加えた「RGBA」というチャンネル設定で書き出しをすることができます。
RGBはデスクトップ上に書き出した後、再生するとアニメーションを確認することができますが、RGBAは素材として扱われることが主で、デスクトップ上では再生できません。
「Illustrator講座」受講の感想
教程1_Illustratorの起動と初期設定
Premire ProとPhotoshop、After Effectsの学習だけで十分と思っていましたが、ベクター素材を扱う上で一般的なアプリなのはillustrator??関連するなら今のうち勉強しておこうと、講座終了まで15日程あったため、Illustratorの講座も急慮学習することにしました!
Photoshopの学習にもあったように、デザインをする際はどこでどのように映るのかをしっかり想定することが大事なので、⾊の概念や解像度の概念は頭に入れておく必要があるんですね。
学習内容
起動と初期画⾯の説明
⾊の概念 -CMYKとRGB
⻑さや密度の単位
新規ファイルの作成とファイル管理
ウインドウの⾒⽅、初期設定
アートボードの編集
レイヤーについて
教程2_図形や基本的なツールの扱い⽅
Adobeのどのアプリもそうでしたが、自由自在にできることが多くてほんとに感動させられてしまいます。そのぶん操作が少し複雑なところもありますが、身につけることができると、ほんとになんでもできて楽しそうです。
学習内容
選択ツールと図形
カラーの詳細
テキストとフォント
様々なグラデーション
透明度の変更
複数図形の扱い
図形の変形
パスファインダー
複合パスの概念
教程3_画像の扱いと専⾨的なデザインツール
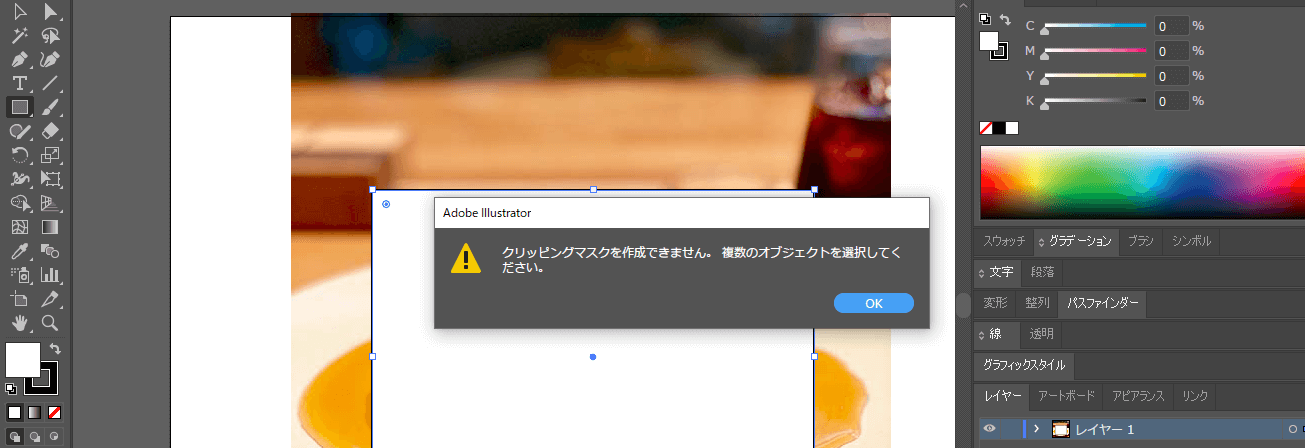
動画のとおり操作しているつもりが、何度やっても「クリッピングマスクを作成できません。複数のオブジェクトを選択してください。」というメッセージがでてきてしまい、ここではかなりの時間つまずいてしまいました。動画をよくよく見直すと、「画像と図形、2つを選択し、右クリック、クリッピングマスクを作成」と丁寧に解説してくれてました。

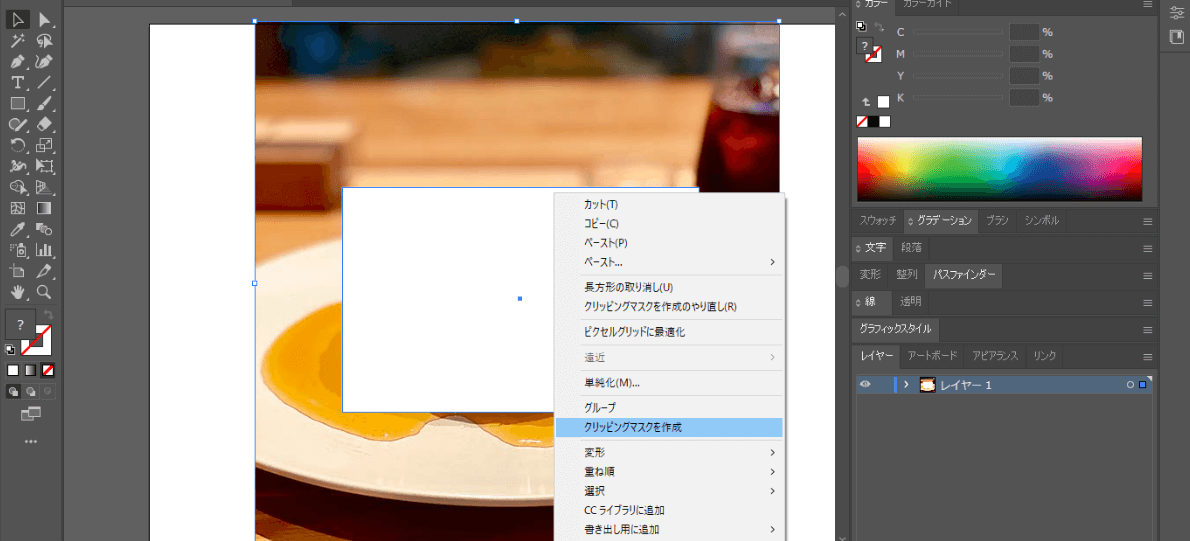
図形を作成したのち、選択ツールで画像と図形の両方を選択状態(下図のように淵が青になっている状態)にして、右クリックしたのち、クリッピングマスクを作成をクリックします。

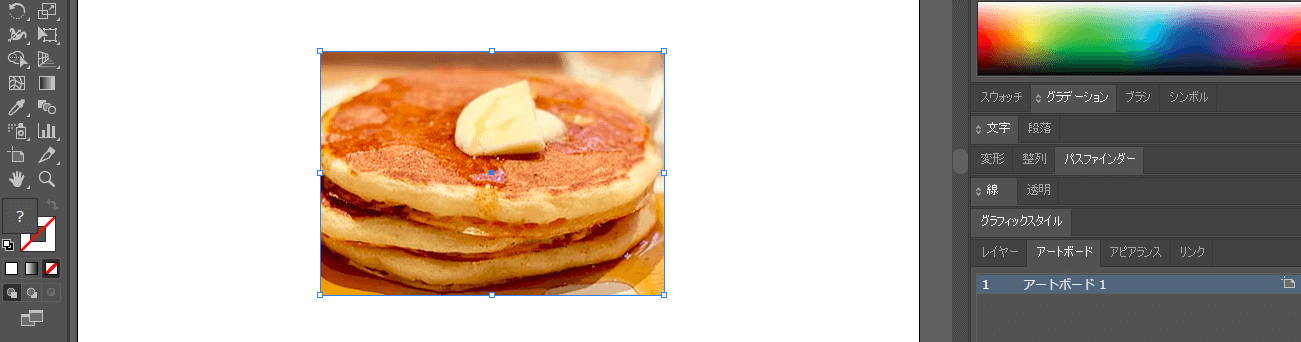
やっとできました!クリッピングマスク。

画像のトレースのところでは、画像がデータに変換され、画像のパーツが切り離し可能になり、感動しかありませんでした。
ペンツールは慣れないと蜘蛛の糸みたいに引っ付いてきて、全く思うように動いてくれません。ペンツールに慣れるための練習ということで、早速画像を取り込んで練習しましたが、文字の内側部分がどうしても白くなってしまいます。これは、塗りつぶしが白になっていたためです。
塗りつぶしが有効で、線が無効になっていますが、塗りつぶしを無効にして、線を有効にします。動画講座でもさらっと説明してくれていたのですが…聞き逃してしまうんですね。

学習内容
Ilustratorの画像の扱い⽅
解像度とカラーモード
クリッピングマスク
効果
Adobe Stockの活⽤
画像トレース
ペンツール
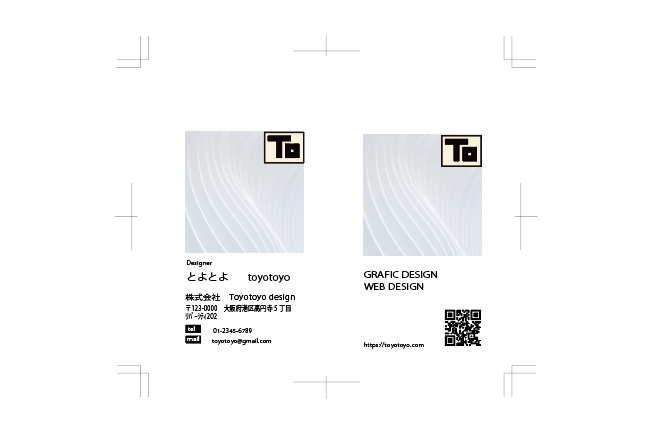
教程4_名刺の制作例
最後の教程では、実際に名刺を作成していきます。QRコード入りの名刺の作成で、QRコードが簡単に作れました!

学習内容
ロゴデザイン
名刺のラフデザイン
名刺デザイン1
名刺デザイン2
⼊稿データと印刷⽅法
その他印刷物やWEB画像の作成について
まとめ
動画講座は初心者に丁寧に解説してくれていて、わかりやすい内容になっています。基礎的な操作方法がコンパクトにギュッと盛り込まれていて、短期間でも学習しやすかったです。
なんとなく感覚で操作できると思っていたアプリもありましたが、クリックかドラッグかほんのちょっとの違いで全く違う動きをすることもあり、基本をおさえるためにひと通り受講してよかったです。
結果、3ヶ月間で「Premiere Pro」、「Photoshop」、「After Effects」「Illustrator」の講座を受講することができましたが、どのアプリもたくさんの機能があって、いっきには覚えきれません。ですが基本的な操作の学習はひと通り終えたので、後はその都度調べながらスキルアップしていくことがができると思います。
ご参考になりましたら幸いです。